Shopify Integration
One of the most powerful features of Product Customizer (by Artistry.io) is that you can integrate it with several sales channels to maximize your exposure and sales. Here you'll find information on how to connect our app to your Shopify store.
In This Article:
To skip to a section, click on the topic.
- Connecting to your Shopify Store
- Common Installation Issues
- Show Customized Image in Cart
- Dropbox Integration
- Viewing Customer's Customizations
- Creating Customizable Products
- Need Additional Help?
Connecting to Your Shopify Store
To connect Product Customizer (by Artistry.io) to your Shopify store, click the "Get" button on our Shopify app page.
You'll be prompted to select a plan, and the app will automatically run through the installation process. (If you need help selecting a plan, check out this blog post.)
Common Installation Issues
For most shops, you should be able to use the app at this point. However, if you're unable to install the app, or if you have other issues with the installation, please continue reading.
- Unable to Install the App
- Product Customizer (by Artistry.io) Button Not Showing up in Your Shopify Theme
Unable to Install the App
If you see a blank screen, or the installation gets stuck, you'll need to:
- Unblock cookies in your browser.
- Once you enable cookies, you'll need to uninstall and reinstall the app.
Product Customizer (by Artistry.io) Button Not Showing up in Your Shopify Theme
Step 1: Create the "artistry-button" snippet.
- Create a snippet in your active theme called: "artistry-button".
- Copy and paste the code below into the new snippet:
Step 2: Include the "artistry-button" snippet in the product.liquid file.
- In the "product.liquid" file of your active theme, find the code for the "Add to Cart" button.
- Copy and paste the code below next your theme's code for the "Add to Cart" button.
- Select your theme's original code for the "Add to Cart" button, copy and paste it to replace where it says: "[Put your 'Add to Cart' button here.]".
Step 3: To make the "Customize" button look similar to your "Add to Cart" button:
Locate the "class" attribute in you "Add to Cart" button and copy / paste it inside the opening tag of the "Customize" button.
Show Customized Image in Cart
- In the "cart.liquid" file of your active theme, find the code for the cart item image. This varies significantly by theme and it usually looks like this:
<img src="{{item | img_url: 'medium'}}" alt="{{ item.title | escape }}" /> Once you find the code for the item image, replace it with the code below:
Dropbox Integration
You can connect the Product Customizer (by Artistry.io) app to your Dropbox account, so your customer images are easily accessible in one place. Here's how you do it:
- In your Shopify Dashboard, click on Apps and navigate to the Product Customizer (by Artistry.io) app.
- In the Product Customizer (by Artistry.io) Dashboard, navigate to Settings, and click on Dropbox.

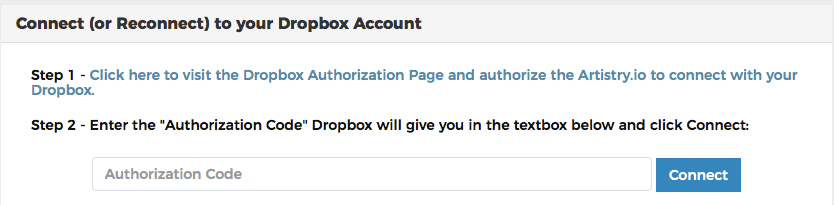
- Follow the steps on the Dropbox Integration page to authorize your account.

You're all set! To run a test order in your store, make sure you mark the order as paid on the backend.
Viewing Customer's Customizations
There are two ways to view your customer's customizations within the Product Customizer (by Artistry.io) app.
View customizations in the app
The easiest way to view your customer's customizations is via the Product Customizer (by Artistry.io) dashboard. Here's how you view them:
- In your Shopify Dashboard, click on Apps and navigate to the Product Customizer (by Artistry.io) app.
- In the Product Customizer (by Artistry.io) Dashboard, navigate to Settings, and click on Orders.

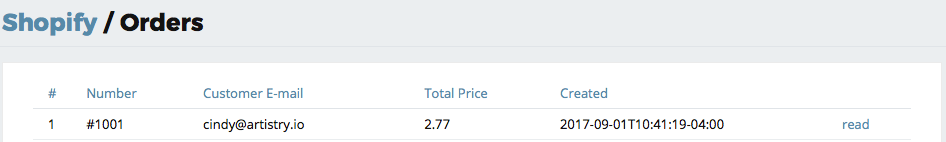
- Here you'll see all your customer's custom orders listed. Click on "read" to the right of the order you'd like to view.

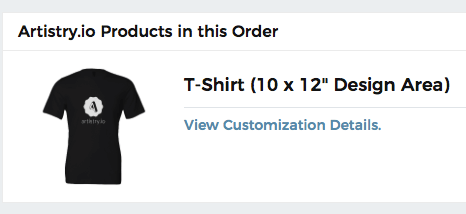
- You should see a screen similar to the one in the image below. Click on "View Customization Details."

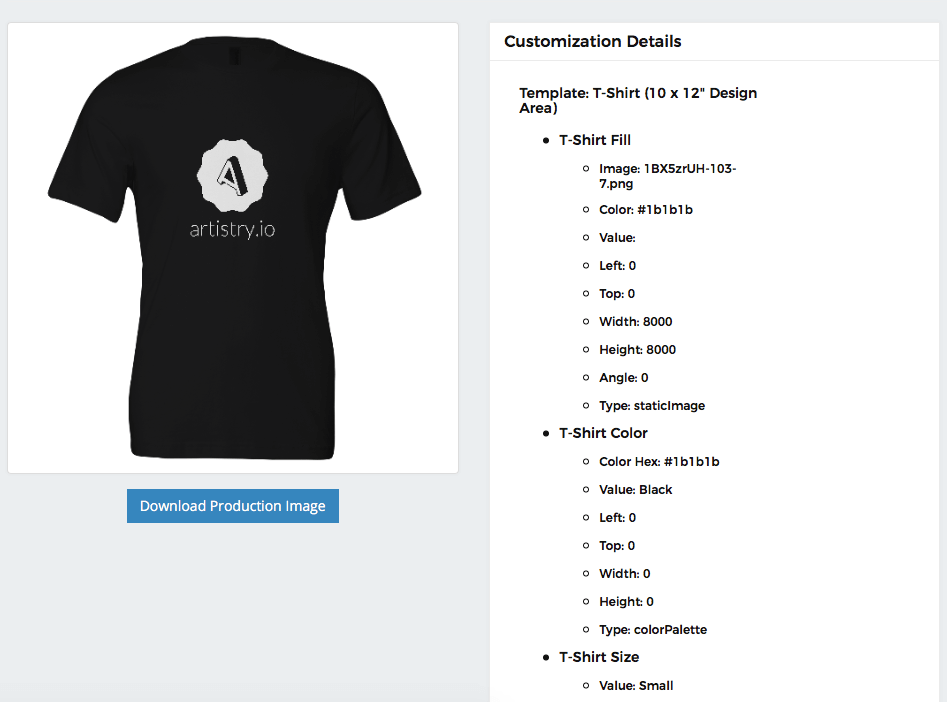
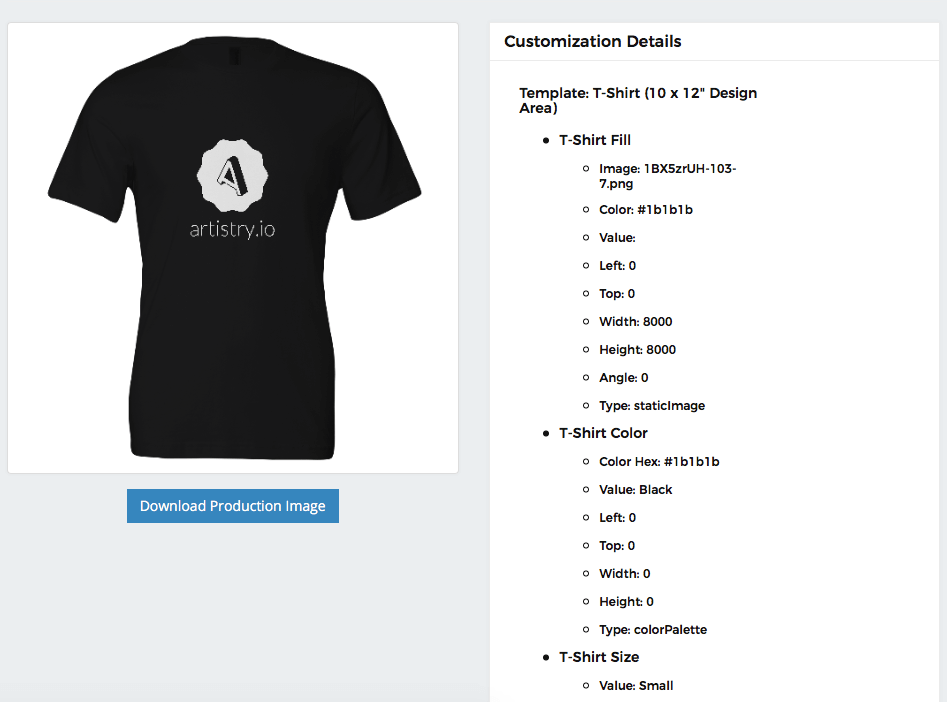
- Here you will be able to view all the custom details of your order. You can also download your print file by clicking on the Download Production Image button directly below the customization preview.

View customizations on the order page
Here's how you view your customer's customizations directly from their order page:
- In Shopify, navigate to your orders and click on the order you'd like to view customizations for.
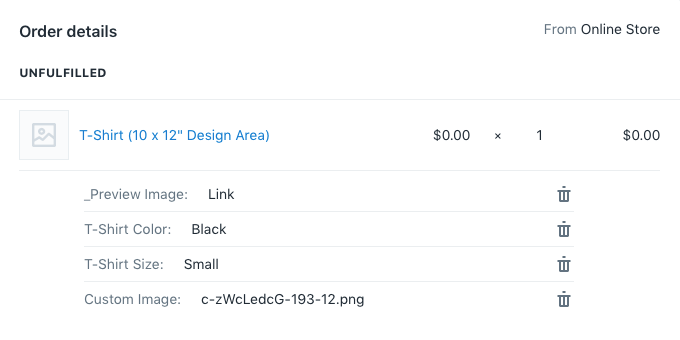
- In the order details, you're able to see all the custom information that was attached to variants such as size, color, etc. You'll also be able to click to view the customized product; however, this is not the rendered printable file. (Keep reading to learn how to view that file.)

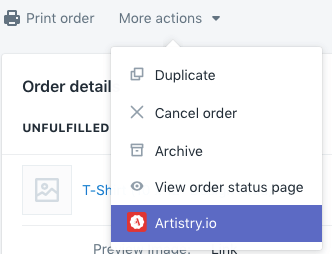
- To view more details about your customer's customized order as well as to download the production image, click on "More actions" at the top of your order details page. Then click on Artistry.io.

- You should see a screen similar to the one in the image below. Click on "View Customization Details."

- Here you will be able to view all the custom details of your order. You can also download your print file by clicking on the Download Production Image button directly below the customization preview.

Creating Customizable Products
Now you're ready to get started creating customized products for your Shopify store! Choose from one of the following topics:
- Customization Templates - Learn how to create customizable products as well as the different types of customizations our app offers.
- Rendering Templates - Rendering templates are useful when you want to show customers a layout that is different from what you need in your production images.
Need Additional Help?
If you have additional questions or run across problems with the Product Customizer (by Artistry.io) app, you can contact our support department via your Shopify Dashboard or by emailing support@artistry.io.
Support is available Monday - Friday from 9 am - 5 pm Eastern Time.