Customizations Elements: Color Palette
How to add a Color Palette
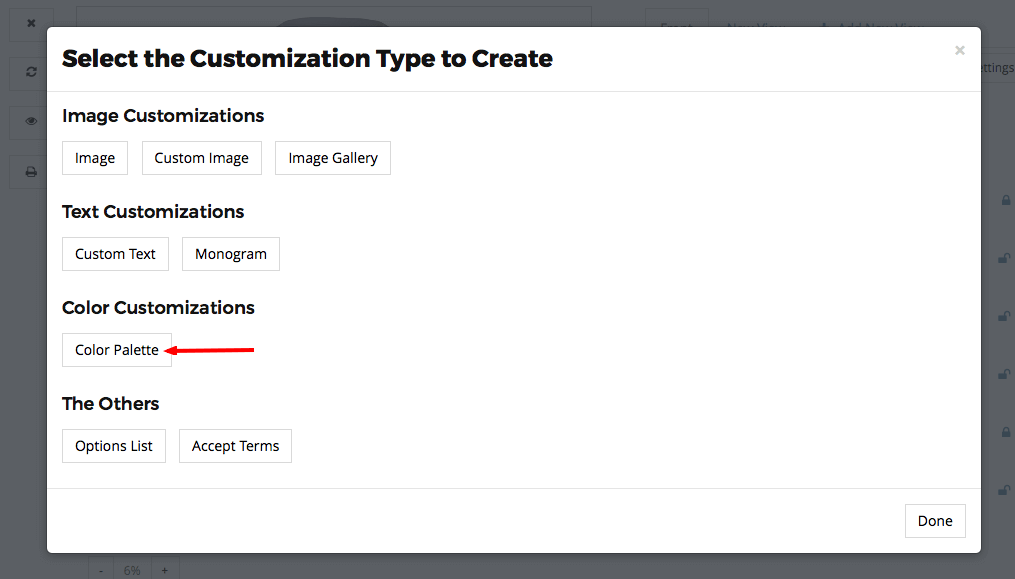
To add a Color Palette click on the “Add Customization” link or go to the respective layer and click on it’s “Add Customization” button. In the pop-up window click on the “Color Palette” button.

Settings
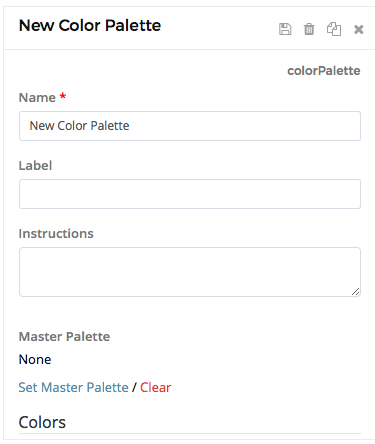
To change the Color Palette settings click on the respective customization’s item in the Customizations List area. A pop-up will open with the setting’s options.

Basic Settings:
Name: The name or title you want to use for this element. For example: "Color Palette“.
Label: A user-friendly text that we will show customers for this element in the options list. For example: “Colors”.
Instructions: You can enter specific instructions that we will show customers in the customization widget.
Master Palette:
If you'd like to create a color palette to reuse on other products or in other parts of the app, you can create a master palette. This section is optional.
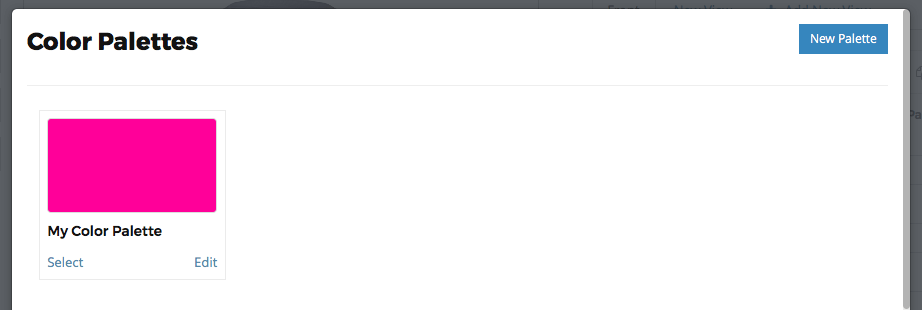
Set Master Palette - Create New Color Palette:

Set Master Palette:

Once you’ve selected your color palette, you should see your palette’s name in the Master Palette section.

Default Color:
You can set a default color for your new color palette by entering it’s hex code here. Setting a default color is optional.

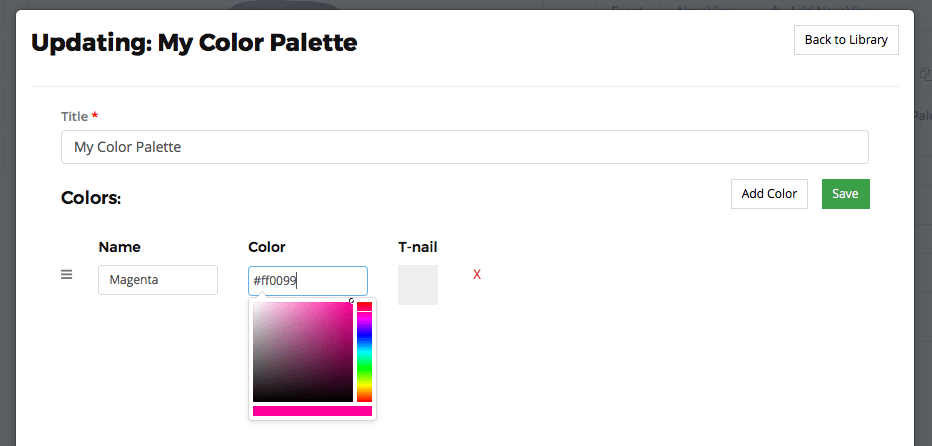
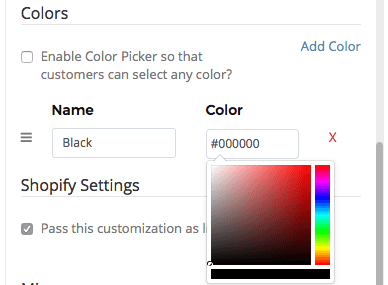
Colors:
If you set a Master Palette, you won't see this option. If you didn't set a Master Palette, you can create a color palette here. Just click on "Add Color" name the color, and either enter your color hex code or use the color picker.
You can also have your customers select their own colors checking "Enable Color Picker so that customers can select any color?"

Shopify Settings:
In the Shopify Settings, you can check the “Pass this customization as line item property” to allow the App to make this customization a line item property on Shopify.

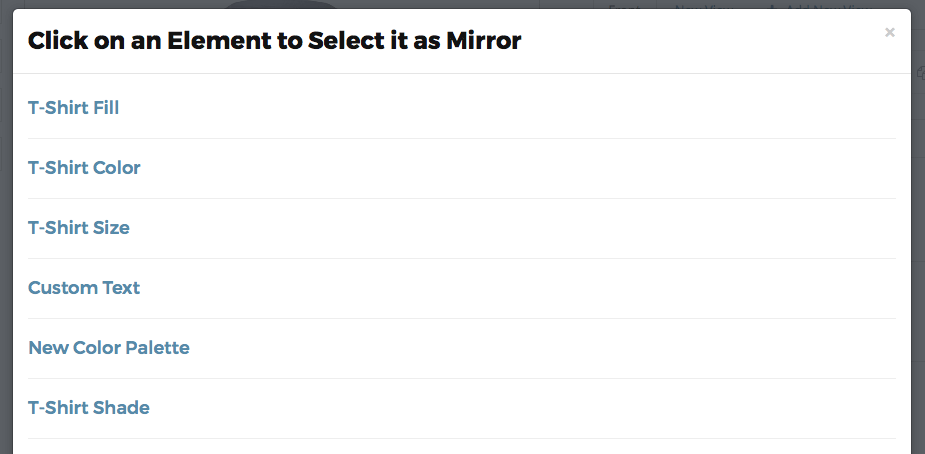
Mirror:
Set Mirror:

Once you’ve selected an element as a Mirror, you should see your element’s name in the Mirror section.

Conditions:
In the Conditions section you can add a conditional statement to this customization. To enable, enter the other Element’s Name and the Condition Value. This customization will be hidden until the customer enter or selects the applicable Condition Value.