Customizations Elements: Image Gallery
The Image Gallery element is a list of images from which the customer can select one or more.
How to add an Image Gallery
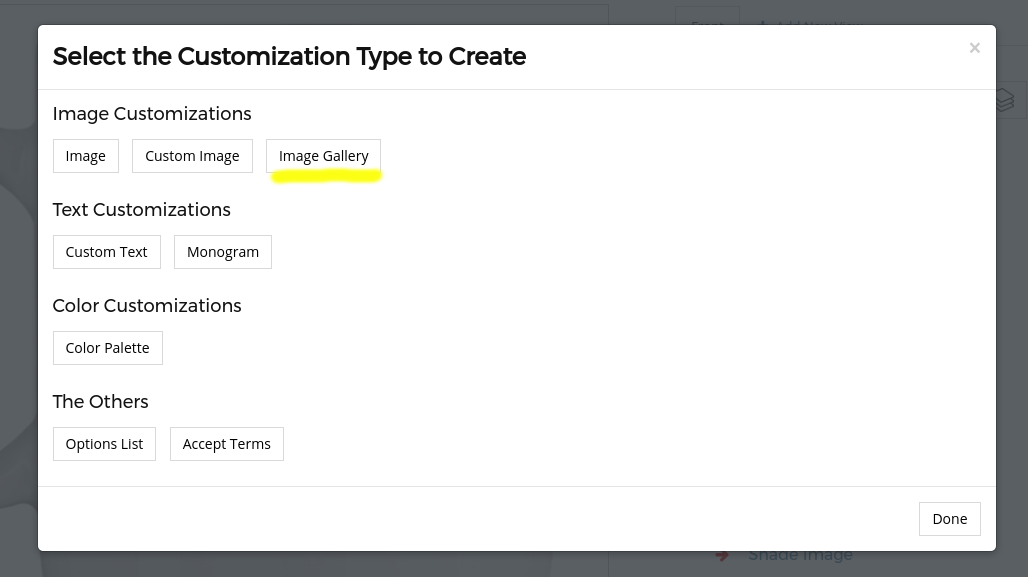
To add an Image Gallery click on the "Add Customization" link or go to the respective layer and click on its "Add Customization" button. In the pop-up window click on the "Image Gallery" button.

Settings
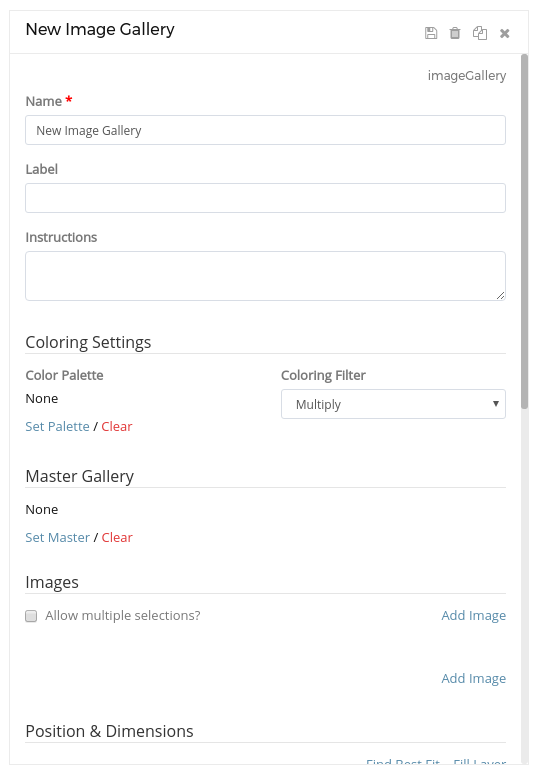
To change the Custom Image settings click on the respective customization's item in the Customizations List area. A pop-up will open with the settings options.

Basic Settings:
Name:
The name or title you want to use for this element. For example: "Custom Image".
Label:
A user friendly text that we will show customers for this element in the options list. For example: "Upload your Own Image".
Instructions:
You can enter specific instructions that we will show customers in the customization widget. For example: "Click the "Upload Image" button to upload your own image. For better results use an image 200px wide x 400px height."
Color Palette Settings:

You can make a Static Image element colorable by the customer by connecting it with a Color Palette element. To connect a Static Image with a Color Palette element click on the "Set Color Palette" link. A pop-up window will open where you can click on a Color Palette to select it or you can create a new Color Palette element.

Click here to learn more about Color Palettes.
Master Gallery:

You can create Master Galleries and reuse them accross different Image Galleries to save time and create some consistency. To select a Master Gallery click on the "Set Master" link and a pop will open with all the Master Galleries available.

In the Master Gallery popup window you can also click on the "New Gallery" button to create a new Master Gallery.
Images:

In the Images section you'll see the "Add Image" link to add more images to the Image Gallery. A popup window will open where you can create the new Image Option.

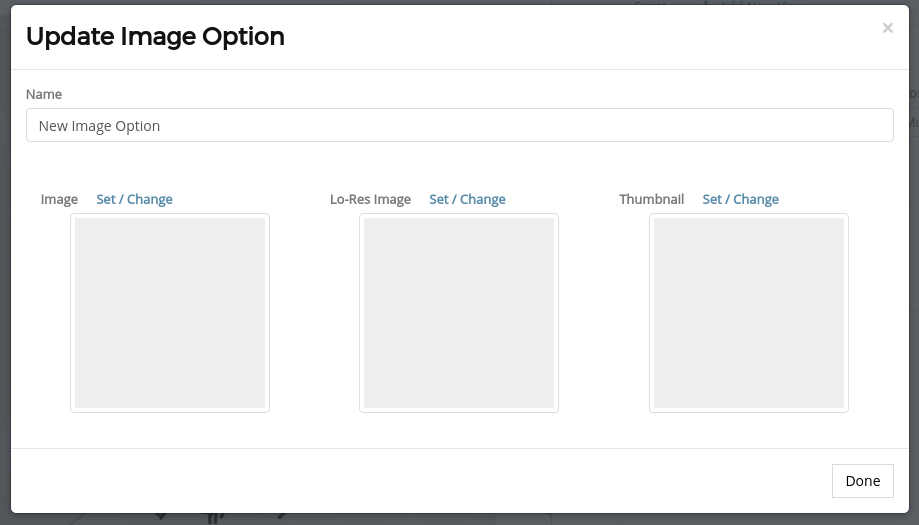
In the "Image Option" popup you have to give it a "Name" and add one "Image". Optionally, you can upload a "Lo-Res Image" that will be displayed in the customer facing customizer and should make it load faster. You can also optionally add a "Thumbnail Image" that will be used in the Image Gallery menu. If you don't add a "Thumbnail Image" the original image will be used in the Image Gallery menu.
After adding an Image Option you can click on the red "X" to remove it from the list. You can also sort the image options by dragging them by the bars icon to the left of the image option.
Shopify Settings:

In the Shopify Settings you can check the "Pass this customization as line item property" to allow the App to make this customization a line item property on Shopify.
Position and Dimensions:

You can enter the Width, Height, Left, Top and Angle values to change the element's dimensions, position or angle / rotation. You can also click on the element in the Graphical Area and move, resize or rotate it. Please remember to click on the element's Save button to apply your changes.
User Manipulations:

"Can user resize this element?" - Check this option if you want to allow customers to resize the element.
"Can user move this element?" - Check this option if you want to allow customers to move and rotate the element.
Conditions:

In the Conditions section you can add a conditional statement to this customization. To enable, enter the other Element's Name and the Condition Value. This customization will be hidden until the customer enter or selects the applicable Condition Value.